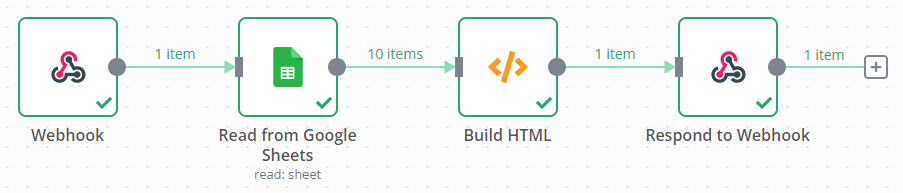
This workflow shows a low code approach to creating a HTML table based on Google Sheets data. It's similar to this workflow, but allows fully customizing the HTML output.

To run the workflow:
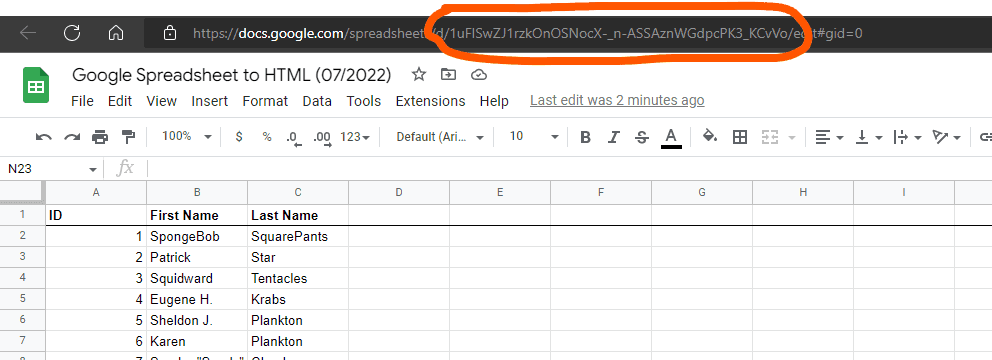
- Make sure you have a Google Sheet with a header row and some data in it.
- Grab your sheet ID:

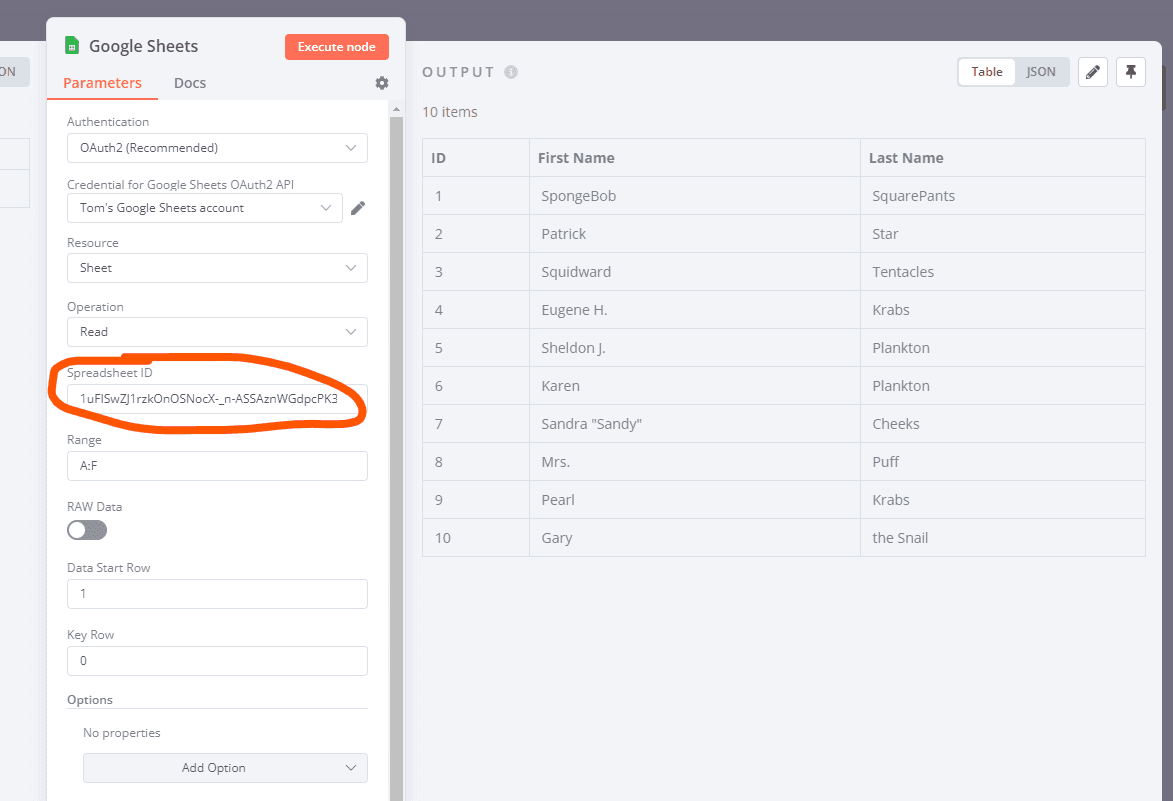
- Add it to the Google Sheets node:

- Activate the workflow or execute it manually
- Visit the URL provided by the webhook node in your browser (production URL if the workflow is active, test URL if the workflow is executed manually)