This workflow uses a number of technologies to track the value of ETFs, stocks and other exchange-traded products:
- Baserow: To keep track of our investments
- n8n’s Cron node: To trigger the workflow compiling our daily morning briefing
- Webscraping: The HTTP Request & HTML Extract nodes to fetch up-to-date prices from the relevant stock exchange and structure this infromation
- Javascript: We’ll use the Function node to build a custom HTML body with all the relevant information
- Sendgrid: The Email Service Provider in this workflow to send out our email
Thanks to n8n, the steps in this workflow can easily be changed. Not a Sendgrid user? Simply remove the Sendgrid node and add a Gmail node instead. The stock exchange has a REST API? Just throw away the HTML Extract node.
Here’s how it works:
Data Source
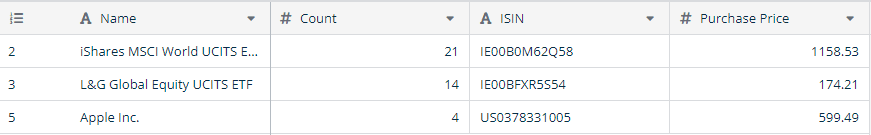
In this scenario, our data source is Baserow. In our table, we’ll track all information needed to identify each investment product:

We have two text type columns (Name and ISIN) as well as two number type columns (Count and Purchase Price).
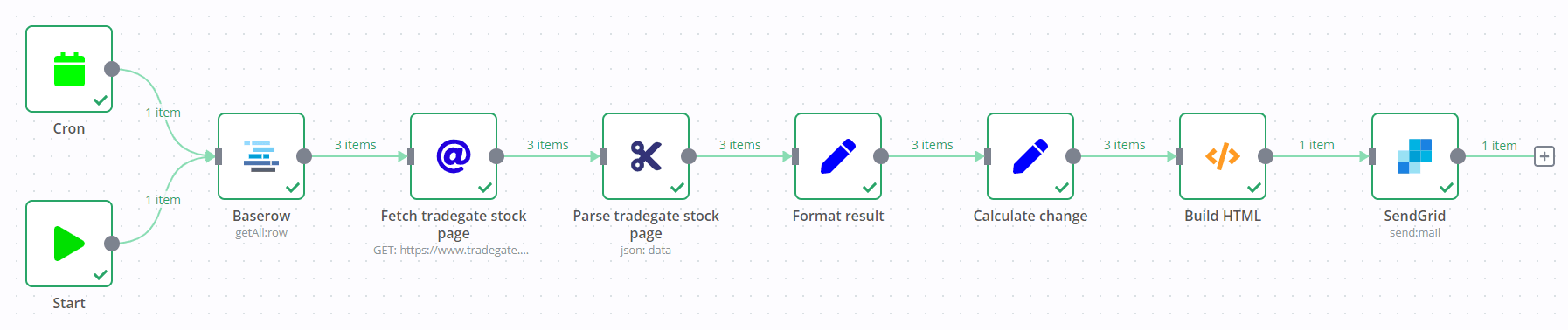
Workflow

Nodes
1. Cron
The Cron node will trigger our workflow to run each work day in the morning hours.
2. Baserow
The Baserow node will fetch our investments from the database table shown above.
3. HTTP Request
Using the HTTP Request node we can fetch live data from the stock exchange of our choice based on the ISIN. This example uses Tradegate, which is used by many German fintechs. The basic approach should also work for other exchanges, as long as they provide the required data to the public.
4. HTML Extract
Since our HTTP Request node fetches full websites, we’re using the HTML Extract node to extract the information we’re looking for from each website. If an exchange other than Tradegate is used, the selectors used in this node will most likely need to be updated.
5. + 6. Set
The Set nodes helps with setting the exact columns we’ll use in our table. In this case we’re first formatting the results from our exchange, then calculate the changes based on the purchase price.
7. Function
Here were using a bit of Javascript magic to build an HTML email. This is where any changes to the email content would have to be made.
8. Sendgrid
Finally we send out the email built in the previous step. This is where you can configure sender and recipients.
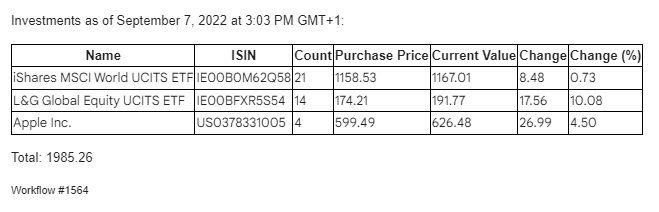
Result
The basic email generated by this workflow will look like so: