Airtable and Webflow integration
Save yourself the work of writing custom integrations for Airtable and Webflow and use n8n instead. Build adaptable and scalable Data & Storage, workflows that work with your technology stack. All within a building experience you will love.
How to connect Airtable and Webflow
Create a new workflow and add the first step
In n8n, click the "Add workflow" button in the Workflows tab to create a new workflow. Add the starting point – a trigger on when your workflow should run: an app event, a schedule, a webhook call, another workflow, an AI chat, or a manual trigger. Sometimes, the HTTP Request node might already serve as your starting point.
Build your own Airtable and Webflow integration
Create custom Airtable and Webflow workflows by choosing triggers and actions. Nodes come with global operations and settings, as well as app-specific parameters that can be configured. You can also use the HTTP Request node to query data from any app or service with a REST API.
Airtable supported actions
Get Many
List all the bases
Get Schema
Get the schema of the tables in a base
Create
Create a new record in a table
Create or Update
Create a new record, or update the current one if it already exists (upsert)
Delete
Delete a record from a table
Get
Retrieve a record from a table
Search
Search for specific records or list all
Update
Update a record in a table
Webflow supported actions
Create
Delete
Get
Get Many
Update
Airtable and Webflow integration details
Airtable and Webflow integration tutorials

How to create an AI-driven tweet generator bot in 10 minutes
Lacking time or inspiration for your tweets? Then leverage OpenAI and n8n to generate tweets for you and store them in Airtable for further review.

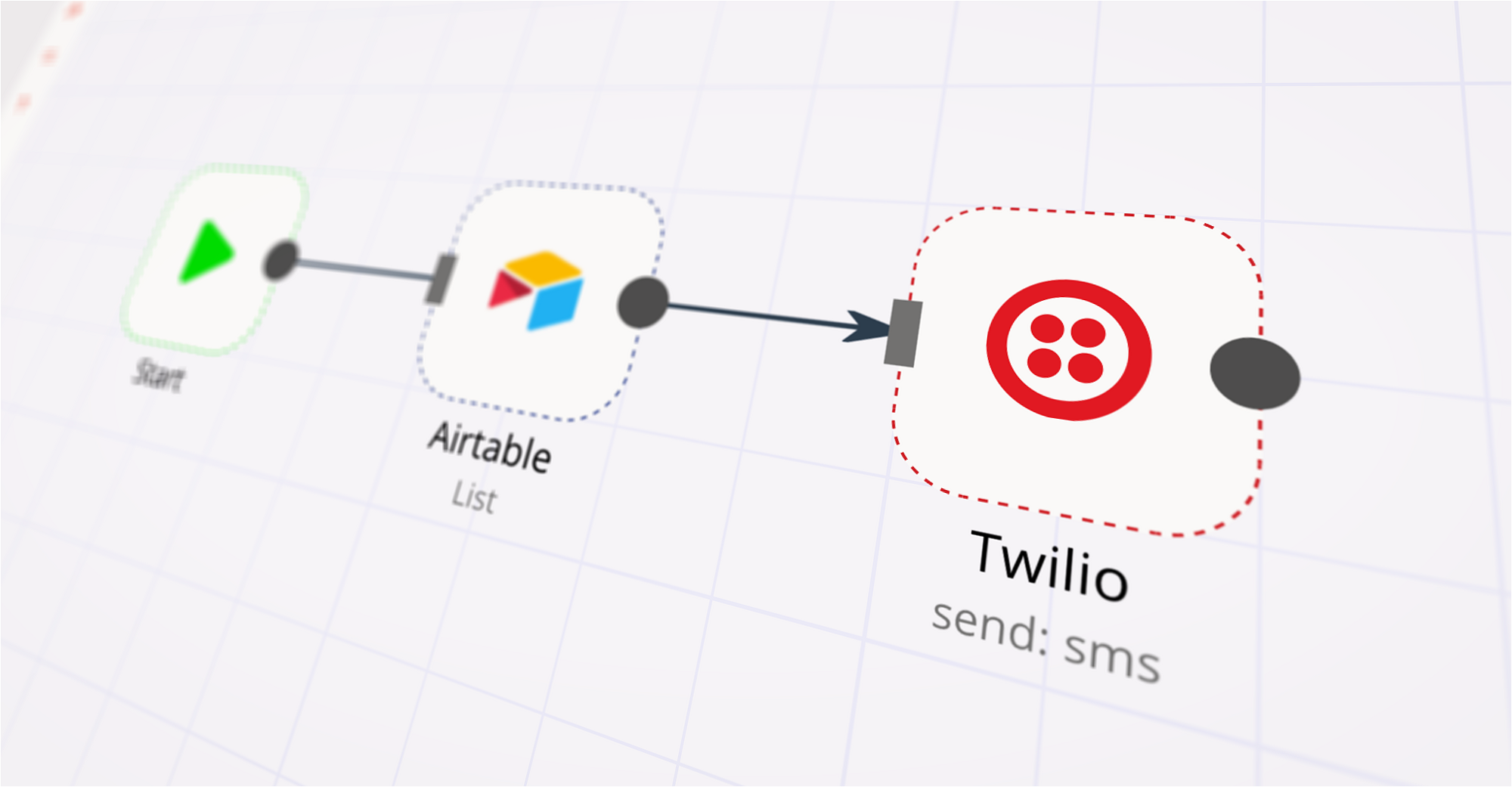
Sending SMS the low-code way with Airtable, Twilio programmable SMS, and n8n
Learn to build a workflow to get customer information from Airtable and send SMS messages to them without writing a single line of code.
FAQ
Can Airtable connect with Webflow?
Can I use Airtable’s API with n8n?
Can I use Webflow’s API with n8n?
Is n8n secure for integrating Airtable and Webflow?
How to get started with Airtable and Webflow integration in n8n.io?
Need help setting up your Airtable and Webflow integration?
Discover our latest community's recommendations and join the discussions about Airtable and Webflow integration.

Date formatting and Airtable
Michael Wells
Describe the problem/error/question Hi all, I’m having a weird new issue with my Airtable step, regarding the date. As you can see [1] it’s arriving from the webhook as an ISO8601 date, but is resulting in an Airtable e…
Open topic

Webflow integration isn’t working
Georgy Alaverdyan
Describe the problem/error/question I want to create a Webflow form submissions to Telegram bot integration. However, when I add a Webflow trigger (form submission), it just doesn’t work. I did everything in the n8n docs…
Open topic
Looking to integrate Airtable and Webflow in your company?
The world's most popular workflow automation platform for technical teams including
Why use n8n to integrate Airtable with Webflow
Build complex workflows, really fast


