Do you want to create a website screenshot without browser extensions?
This workflow creates screenshots of any website using the uProc Get Screenshot by URL tool and sends an email with the screenshots.
You need to add your credentials (Email and API Key - real -) located at Integration section to n8n.
Node "Create Web + Email Item" can be replaced by any other supported service returning Website and Email values, like Google Sheets, Mailchimp, MySQL, or Typeform.
Every "uProc" node returns an image URL of the captured website. This generated URL will remain only 24 hours in our server.
You can set up the uProc node with several parameters:
- width: you can choose one of the predefined values to generate the screenshot, or you can set up a custom width you want.
- full-page: the tool will return a screenshot of the website from top to bottom with the defined width.
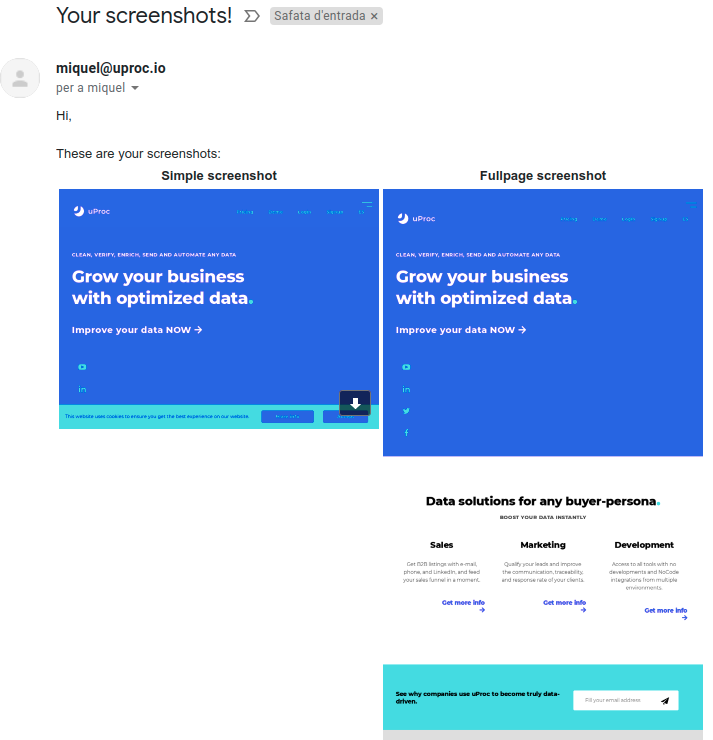
In our workflow, we generate two screenshots:
- One screenshot of 640 pixels width.
- One full-page screenshot of 640 pixels width.
Screenshots are downloaded by "Get File" nodes and saved to the screenshots folder in Dropbox.

Finally, we use the Amazon SES node to send an HTML email with both screenshots to the specified email.
We will receive the next email: