Webhook and Google Sheets integration
Save yourself the work of writing custom integrations for Webhook and Google Sheets and use n8n instead. Build adaptable and scalable Development, Core Nodes, workflows that work with your technology stack. All within a building experience you will love.
How to connect Webhook and Google Sheets
Create a new workflow and add the first step
In n8n, click the "Add workflow" button in the Workflows tab to create a new workflow. Add the starting point – a trigger on when your workflow should run: an app event, a schedule, a webhook call, another workflow, an AI chat, or a manual trigger. Sometimes, the HTTP Request node might already serve as your starting point.
Popular ways to use the Webhook and Google Sheets integration
Conversational interviews with AI agents and n8n forms
Automate sales cold calling pipeline with Apify, GPT-4o, and WhatsApp
Automate lead qualification with RetellAI Phone Agent, OpenAI GPT & Google Sheet
Extract trends, auto-generate social content with AI, Reddit, Google & post
✨🔪 Advanced AI powered document parsing & text extraction with Llama Parse
Send a ChatGPT email reply and save responses to Google Sheets
Build your own Webhook and Google Sheets integration
Create custom Webhook and Google Sheets workflows by choosing triggers and actions. Nodes come with global operations and settings, as well as app-specific parameters that can be configured. You can also use the HTTP Request node to query data from any app or service with a REST API.
Google Sheets supported actions
Create
Create a spreadsheet
Delete
Delete a spreadsheet
Append or Update Row
Append a new row or update an existing one (upsert)
Append Row
Create a new row in a sheet
Clear
Delete all the contents or a part of a sheet
Create
Create a new sheet
Delete
Permanently delete a sheet
Delete Rows or Columns
Delete columns or rows from a sheet
Get Row(s)
Retrieve one or more rows from a sheet
Update Row
Update an existing row in a sheet
Webhook and Google Sheets integration details
Webhook
Webhooks are automatic notifications that apps send when something occurs. They are sent to a certain URL, which is effectively the app's phone number or address, and contain a message or payload. Polling is nearly never quicker than webhooks, and it takes less effort from you.
Related categories
Webhook and Google Sheets integration tutorials

How to use Google Sheets as a database
Dive into the versatility of Google Sheets as a database with our in-depth comparison of Python scripting and n8n automation. Get 7 free workflows to set up your Google Sheets database in n8n!

How to import CSV into Google Sheets: 3 best methods
Explore 3 efficient methods for importing CSV files into Google Sheets, comparing n8n's automated workflow with the manual import via native Google Sheets interface and the programmatic import via Python.

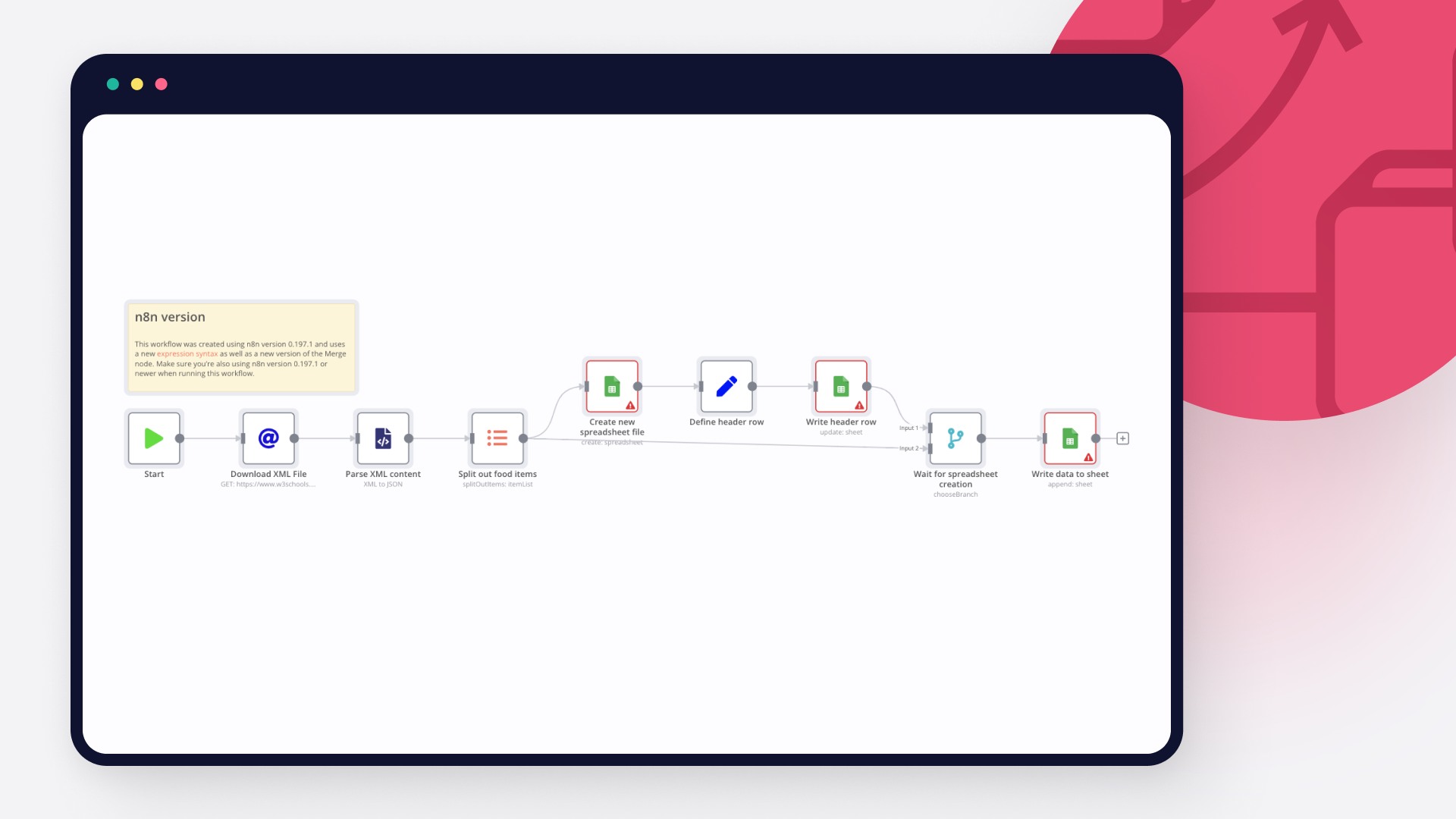
How to import XML to Google Sheets: 3 step-by-step techniques
Learn three different ways to import XML to Google sheets: with Google sheet’s IMPORTXML function, with Google AppScript and automation with n8n.

How to pull data from Google Spreadsheet to HTML: Code and no code approaches
Learn how to pull data from Google Spreadsheet to HTML using Google Apps Script and n8n automation tool.

How to connect Google Sheets to MySQL: Code and no-code methods
Discover two ways to connect MySQL with Google Sheets, and learn to build no-code workflows for automating it.

How to automatically import JSON into Google Sheets
Discover three ways to import JSON data into Google Sheets or a CSV file, and five no-code workflows for automatically moving data between JSON and spreadsheets.
FAQ
Can Webhook connect with Google Sheets?
Can I use Webhook’s API with n8n?
Can I use Google Sheets’s API with n8n?
Is n8n secure for integrating Webhook and Google Sheets?
How to get started with Webhook and Google Sheets integration in n8n.io?
Need help setting up your Webhook and Google Sheets integration?
Discover our latest community's recommendations and join the discussions about Webhook and Google Sheets integration.

Google Sheets Action is not picking up a list of available Sheets despite seeing the document itself
Sergey Komardenkov
Describe the problem/error/question I am testing a workflow where the final action is addition of a row into a Google sheet. I have created a new sheet, I gave it Edit permissions by link just in case, and of course I ad…
Open topic

The prompt is not being executed
sérgio eduardo floresta filho
Hello! My goal is to use Google Forms to collect information from my clients and then use n8n to automate the processing of this information. My workflow involves: Collecting data through Google Forms. Using n8n to re…
Open topic

Sending timestamp to Google Sheets with correct timezone
Julian
I’m trying to send a timestamp to a Google Sheet. Therefore, I use the expression $now.format(“HH:mm”).toString(). In n8n, the timestamp looks correct (see screenshot). However, in Google Sheets, the string value is …
Open topic

Filtering rows in google sheets with empty value in specific colum
therealJMT
Describe the problem/error/question edit: I guess I figured it out. The “isEmpty()” is a boolean function and has no output it just checks in the node if it’s true or not. For my workflow I got it running with a setup th…
Open topic

Error 400 | Google | n8n inserting too many characters in OAuth Redirect URL
Guilherme
Hello everyone, I’m having a problem logging into my Google account when I’m creating a credential for Google Sheets. :warning:Error 400: redirect_uri_mismatch I noticed that n8n is inserting an extra character in t…
Open topic
Looking to integrate Webhook and Google Sheets in your company?
The world's most popular workflow automation platform for technical teams including
Why use n8n to integrate Webhook with Google Sheets
Build complex workflows, really fast


